Pada postingan kali ini saya akan memberikan free template blogger dengan nama "Twitter Freak Blogger Template".
Features of Twitter Freak :
Features of Twitter Freak :
- 2 Column Blogger Template
- Right Sidebar
- Twitter interface (blogger twitter clone)
- Search Engine Friendly
- Meta Tag ready (easy edited)
- Auto read more with thumbneil
- Fast loading
- Compatible With Mozilla, Flock, Chrome, Opera and Safari

Installation
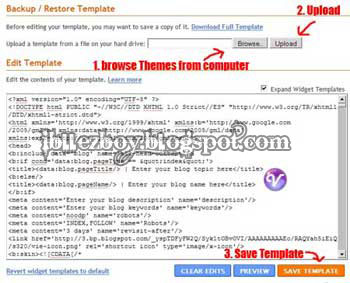
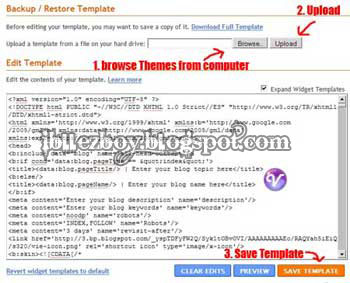
Masuk ke Blogger Layout > Edit HTML > Click "Browse" > browse file "TwitterFreak.xml" dari komputer anda > klik "Upload" > Save Template

Template Guide
1. Masuk Blogger Settings > Basic
Silahkan setting Title dan Description blog anda kemudian jangan lupa di save.
2. Masuk Blogger Settings > Comments
Silahkan setting Penempatan form komentar ke bagian bawah posting dan kemudian save.
3. Edit Meta, Header logo, Gambar Header dan Navbar:
Masuk Blogger Layout > Edit HTML > klik "Expand Widget Templates"

- Edit Meta Tag
Cari kode berikut dan yang berwarna merah ini silahkan isi dengan data blog anda
- Header Logo -
Template ini menggunakan logo twitter sebagai default, anda bisa mengubahnya sesuai logo blog anda.
Cari kode berikut : <!--EDIT YOUR LOGO HERE -->
Replace kode warna merah tersebut dengan url gambar logo anda.
- Insert Header Pic -
Masuk Blogger layout dan klik edit di "(header)"

Upload image dari kompter anda, saya merekomendasikan image dengan ukuran 100px x 100px. Pilih penempatan di "Behind title and description".

- Edit Navbar -
Anda hanya perlu meng Edit kode ini untuk meng Edit navbar
<!--EDIT YOUR NAVBAR HERE -->
Setelah anda meng Edit meta tag, header logo, gambar header dan navbar,silahkan anda klik "SAVE TEMPLATE" dan nikmati template baru anda.
1. Rounded corner menggunakan CSS3, rounded corner tidak berfungsi di Internet Explorer.

Template Guide
1. Masuk Blogger Settings > Basic
Silahkan setting Title dan Description blog anda kemudian jangan lupa di save.
2. Masuk Blogger Settings > Comments
Silahkan setting Penempatan form komentar ke bagian bawah posting dan kemudian save.
3. Edit Meta, Header logo, Gambar Header dan Navbar:
Masuk Blogger Layout > Edit HTML > klik "Expand Widget Templates"

- Edit Meta Tag
Cari kode berikut dan yang berwarna merah ini silahkan isi dengan data blog anda
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/> | Enter your blog topic here</title>
<b:else/>
<title><data:blog.pageName/> | Enter your blog name here</title>
</b:if>
<meta content='Enter your blog description' name='description'/>
<meta content='Enter your blog keywords' name='keywords'/>
<meta content='noodp' name='robots'/>
<meta content='INDEX,FOLLOW' name='Robots'/>
<meta content='3 days' name='revisit-after'/>- Header Logo -
Template ini menggunakan logo twitter sebagai default, anda bisa mengubahnya sesuai logo blog anda.
Cari kode berikut : <!--EDIT YOUR LOGO HERE -->
<a expr:href='data:blog.homepageUrl'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqo56MArWA9KF1dcKZnZ5b9TkSRwQFfo0OhmJyE-0Ofyx1-byjld3cn9GGzBaBZHb16F1UNVKINhn0emnVyOsGO_I6xX3-56aPPn4LaizxplZZSxA91Zt24I0O1vVzS3pxNayoRsnFJLM/" border="0" alt="logo"></a>Replace kode warna merah tersebut dengan url gambar logo anda.
- Insert Header Pic -
Masuk Blogger layout dan klik edit di "(header)"

Upload image dari kompter anda, saya merekomendasikan image dengan ukuran 100px x 100px. Pilih penempatan di "Behind title and description".

- Edit Navbar -
Anda hanya perlu meng Edit kode ini untuk meng Edit navbar
<!--EDIT YOUR NAVBAR HERE -->
Setelah anda meng Edit meta tag, header logo, gambar header dan navbar,silahkan anda klik "SAVE TEMPLATE" dan nikmati template baru anda.
1. Rounded corner menggunakan CSS3, rounded corner tidak berfungsi di Internet Explorer.

0 komentar:
Posting Komentar
Silah kan Tinggal Kan komentar yg bermafaat!